制作简易相册——点击切换照片
假设我们想做一个相册,放上自己的玉照,点击一次换一张。然后放到自己房间的床头,邀请好友来参观,嘿嘿~你点呀,点击还有更多照片哟~
在uWorld里想实现这个其实很简单,成本不超过10U。当然钱不是关键,关键是我有你没有~嘿嘿。
废话不多说,首先,我们需要准备些神马?
1.上传照片到游戏。点击“人物”—“文件夹”,弹出来一个界面,在这里上传。记住系统分配的地址。(有疑问的同学请参看另一个帖子“如何播发特效(3)”。)
2.创造一个相册模样的物品。点击“创造”—“物品设计”,进入物品设计界面。进行外形编辑(建议只做一个最简单的“矩形面”),完成后保存蓝图,退出。然后通过“制造”技能把它造出来。
3.拥有一个脚本球。
然后,绑定脚本,脚本如下:
MyTable =
{
EntryInfo = {ONLOADED, "state1"};
StateList = {"state1", "state2","state3"}; --状态列表,这有state1、state2、state3三个状态。
state1 =
{
Timer = -1,
TimeOut = -1,
NextState = "nil",
EventList = {ONTOUCH}; -- ONTOUCH指在脚本处于state1状态时,左键单击会执行“state1. OnTouch”函数。
};
state2 =
{
Timer = -1,
TimeOut = -1,
NextState = "nil",
EventList = {ONTOUCH}; -- 左键单击会执行“state2. OnTouch”函数。
};
state3 =
{
Timer = -1,
TimeOut = -1,
NextState = "nil",
EventList = {ONTOUCH}; -- 左键单击会执行“state2. OnTouch”函数。
};
}
function MyTable.state1.OnEnter(args)
end
function MyTable.state1.OnExit(args)
end
function MyTable.state1. OnTouch(args)
uSetItemTexture(uGetItemId(),"uw://chljffor@163.com/3659175051821856_穿透云雾.dds"); --更换绑定脚本物品的贴图,红色字体是贴图地址,童鞋们记得要换上自己的地址。
uTransState("state2"); --跳转去状态2
end
function MyTable.state2.OnEnter(args)
end
function MyTable.state2.OnExit(args)
end
function MyTable.state2. OnTouch(args)
uSetItemTexture(uGetItemId(),"uw://chljffor@163.com/3659175051821855_伤心.dds"); --更换绑定脚本物品的贴图
uTransState("state3"); --跳转去状态3
end
function MyTable.state3.OnEnter(args)
end
function MyTable.state3.OnExit(args)
end
function MyTable.state3. OnTouch(args)
uSetItemTexture(uGetItemId(),"uw://chljffor@163.com/3659175051821858_猎户座.dds"); --更换绑定脚本物品的贴图
uTransState("state1"); --跳转去状态1
end
脚本思路讲解(需求脚本含义的同学请看):
我们要实现点击更换照片的功能,主要面对的是这些问题:
1. 如何在物品上显示照片?
利用物品表面贴图。将照片上传,并将其设置为物体表面贴图。
API:uSetItemTexture(uGetItemId(),"贴图地址");
2. 如何让物品对点击做出反应,并更换照片?
uWorld脚本的状态(state)结构中,有提供专门对玩家操作做出反应的语句,如下:
state1 =
{ 。。。
EventList = {ONTOUCH}; -- ONTOUCH即响应左键点击,其他如ONCLICK响应右键,ONINPUT响应文字输入等,具体见基本结构讲解。
};
这段具体的意思就是,当脚本在状态1(state1)时,左键点击物品则执行function MyTable.state1. OnTouch(args)函数。我们可以在此函数里进行设置贴图等操作。
3.我们还需要一个循环结构,循环显示这几张照片。
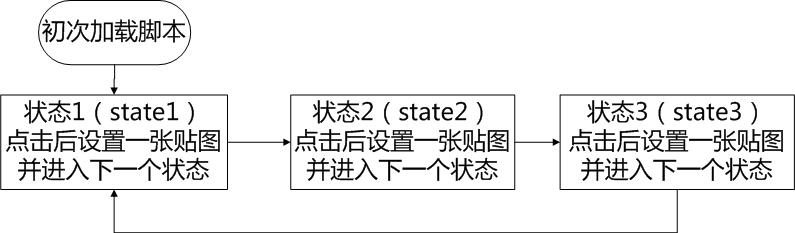
于是就有了这个思路:

也!完成。现在把相册放到房间里看看效果吧。
童鞋们将脚本里红色的照片地址换成自己的地址就行了,不过现在这个简易相册只支持3张照片。想要更多的照片可以对脚本进行简单的修改,将state列表增加。
这个脚本,关键语句在更换贴图,而结构的关键在3个状态的转换。
最后,照例发脚本的基本解说贴地址。
脚本如何挂载?看这里:http://www.21or.com/3dktv/24_1.html
脚本语法说明见:http://www.21or.com/3dktv/24_2.html
脚本API详解见:http://www.21or.com/3dktv/31.html

